The case for frameworks
Today I read Alex Russell's post The Market for Lemons and I found myself compelled to write a rebuttal. I am a big fan of Alex's work in general but not of this post in particular, which is very long, so allow me to attempt to summarize it:
- JavaScript-heavy single page apps (SPAs) are very popular
- The web is mobile-first and Android-dominated
- JavaScript-heavy apps do not perform well on mobile Android devices
- We were sold on said JavaScript frameworks by a few noisy individuals
- They were lying when they said the frameworks were good (the specific analogy drawn is: like oil companies denying climate change)
- This is terrible, and so are those people
- We must kick JavaScript frameworks to the curb (specifically: we must throw out both the baby and the bath water)
This is a song Alex has been singing for a long time and I'm on board with caring about performance and making the web more accessible to more people (especially poorer people with slower devices and worse internet connections). But this post goes way too far in ascribing malice aforethought when the explanation, in my opinion, is an economic one. As is too often the case when Alex gets passionate I feel like he ends up calling developers stupid for being fooled into using frameworks.
Disclaimer: I was involved in npm, the world's repository of open source JavaScript software. I quite like JavaScript, and as a mediocre web developer of many years I am a fan of frameworks (we'll get into why shortly), and dislike being called stupid. Take all of this bias into account when reading the rest of this.
Hawks and Doves
To understand my explanation I'm afraid I have to delve into evolutionary game theory just for a second. You can click through to Wikipedia for a fuller description but simplifying greatly the Hawk Dove game, first posited by Maynard Smith, imagines a finite world with limited resources and two species. One species, called the hawks, will fight for resources. The other species, called the doves, will share resources. When either species gets resources, they breed, creating more of themselves.
A key finding of the game (which you can simulate in software to varying degrees of complexity) is that neither species can "win". In a population of entirely doves, a single hawk will fight doves and get way more resources, producing more hawks. In a population of almost entirely hawks, two doves will cooperate and do better than the hawks, which waste resources fighting, and there will be more doves soon.
In fact the finding is that you can throw in any number of hawks and doves to start with but for a given quantity of resources you will always end up at the same mix of hawks and doves, a point of equilibrium known as an evolutionarily stable strategy.
All you need to take away from this to understand the argument I'm about to make is that: while a world of doves all cooperating with each other would be nicer, indeed the best possible world, it is not the world you end up with because it is not stable. It only takes a single hawk to show up to throw it out of whack.
How this translates to the world of software is: it is my assertion that the world as it exists is a world in a relatively stable equilibrium. Reality is complicated, so there aren't just two teams of hawks and doves, there are tens of millions of software developers out there, all working relatively independently and in their own best interests with different priorities and resources and trade-offs. The result is the world we see, and despite it being not the best possible world depending on your own priorities, the equilibrium exists for completely rational reasons.
So: there is no secret cabal of charismatic influencers destroying what would be a perfect world without them. We cannot blame anybody for the state of things. We created this world ourselves, collectively. If we want to change the status quo, we need to understand the rational forces of self-interest that created it. We have to change the game, not just yell at the players.
Let's talk about React
In our world of rational actors in a stable equilibrium 71% of devs say they are using React for some or most projects and that number has been rising every year for 9 years now, which is when I started tracking these things. So let's do two things: first let's stop talking about "JS frameworks" in the abstract: all the frameworks are different, they make different trade-offs and have different performance characteristics. Let's instead talk concretely about React, the elephant in the room. And the second thing we should do is assume there's a good reason, and not that developers being bamboozled by liars. What could it be? The answer lies in the economics, I think.
React is popular despite being bad for performance
I'm absolutely not going to claim that JavaScript-heavy single-page apps are good for performance because they're not. They are slow to load, slow to render, hog resources and are frequently more fragile than vanilla HTML and CSS would be. Developers of JS frameworks are, I think, pretty open about these limitations, which is part of why server-side rendering is such an important feature in modern frameworks. Most React proponents will tell you that not every website needs to be a React app. I also think developers aren't stupid, so they know that they are making these trade-offs when they pick React. So why do they?
Single page apps are pretty useful, actually

Alex makes the astonishing assertion that "vanishingly few scaled sites feature long sessions and login-gated content". The above, as an anecdote to the contrary, is a screenshot of my start screen on my personal laptop in Firefox; it is roughly speaking a list of my most-visited websites. Ignoring Alpaca, an unreleased side project of mine, all but one are SPAs. Taking the requirements of "long sessions, login gated content", all but one should be single page apps.
| App | Is SPA | Should be |
| Tumblr | Yes | Yes |
| Yes | Yes | |
| Chase | Yes | Yes |
| GMail | Yes | Yes |
| Zillow | Yes | Yes |
| Pinafore | Yes | Yes |
| Yes | Yes | |
| Google Maps | Yes | Yes |
| Google Sheets | Yes | Yes |
| Slides.com | Yes | Yes |
| Netlify | Yes | Yes |
| Questionable Content | No | No |
| Google Drive | Yes | Yes |
| Mode Analytics | Yes | Yes |
| Bamboo HR | Yes | Yes |
This is just one data point and proves nothing. Instead take a look at the top 100 sites by traffic and consider how many have long sessions and login-gated content. Certainly the long tail of websites in the world is probably mostly static, but the big sites -- where all the development dollars are spent -- are overwhelmingly rich, complex sites. The money is in rich apps, not because the money is being wasted, but because the content and services people pay for are highly personalized and dynamic, where rich apps shine.
React saves developer time

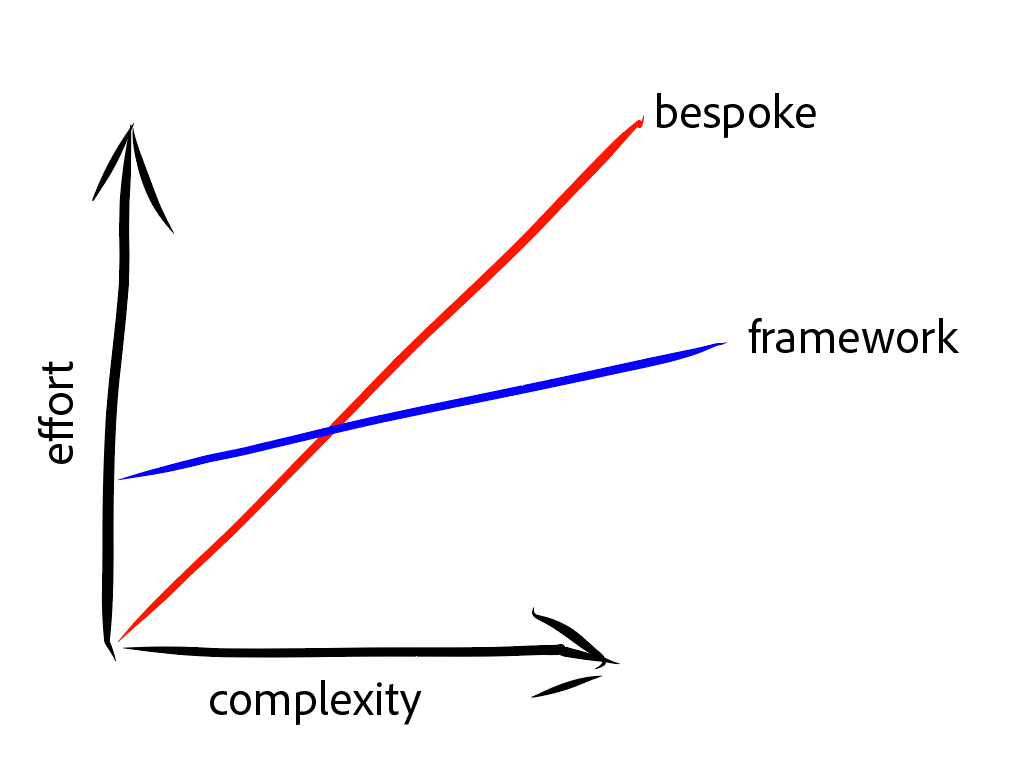
This is sometimes described as "developer experience" but from an economic standpoint, money doesn't care how the developer experiences anything, money cares how fast they work. Any framework obviously takes more time to get started than a simple static site, but I think it's uncontroversial to claim that over time, a framework like React is going to save your developers time: that's what frameworks are invented to do. Let's be clear why that is, though.
React has already been used to solve your problem
This is the primary technical benefit of any framework: it has been used many times to solve problems of great complexity, usually greater than anything you need to do. So you're not asking "is there a way to do this?" you're asking "what is the way to do this?" And more often than not, the solution is easy to find because somebody has written documentation, or a blog post, or an open-source component that does it. Frameworks have compounding returns this way: the more people who use them, the better they get.
That network effect is part of why React, regardless of its technical merits, is currently the best choice for a host of basic applications: the React ecosystem will get you 80% of the way there with pre-built solutions and well-documented boilerplate. You can concentrate on the things that make your app different. And this brings us to another big reason.
You can hire people who already know React
When 71% of the developer population is already using React, hiring for React developers becomes easier, and from an economic standpoint that is a huge advantage. Finding developers is expensive, on-boarding developers is expensive, retaining developers is expensive. A React developer is easier to find, a developer who already knows React requires less on-boarding, and a developer using a framework they enjoy (and they know they can use elsewhere) is happier, so React developers are easier to retain.
React's performance hit loses customers
But all of this developer time saved and convenience comes at a cost: performance. A React app is, as Alex never tires of pointing out, problematic at best on mobile and even more so on a low-power Android device. At the margins, the effect is going to be lost customers. People will either be unable to use a site at all, or find the experience so painful that they'll churn. This is bad! Losing customers is always bad... right?
Developer time is more valuable than some customers
This brings us back to the Hawk Dove game. Our hawks are developers, greedily sucking up browser resources to save themselves time. The doves are customers, meekly trying to load a website and hoping it will run. If the developers were allowed to use all the resources, the site would run for nobody -- an all hawk population. But on the other hand, if the website were designed to run perfectly for every single customer, in every location, on every device, then the developers would spend their entire time in optimization work and never ship anything new.
The status quo is an equilibrium between developer and customer experience
Which brings us to the reality. Developers are expensive. Their salaries are paid, ultimately, by customers. But not all customers are equally valuable. The less money a customer is likely to pay, the more likely it is to be worth to sacrifice their experience in favor of quickly shipping some feature that will, at the margins, attract or retain some other, wealthier customer.
The brutal truth is that the status quo reflects the economics of the developer market: expensive developers mean cutting off poorer customers. The observed reality is that modern web development sacrifices the experience of poorer people, and the model we've laid out here explains why that is: X > Y, where X is "cost of developer time" and Y is "cost of customers lost".
Shifting the point of equilibrium
But this is bad! Here Alex and I have always agreed. We want an open, accessible, world wide web. We want as many people as possible to have a great experience. But simply saying it's bad won't help. To shift the equilibrium, we need to change something about the equation. The variables I can see are:
- The cost of developer time (we'd want it to go down)
- The amount of developer time required (also better if lower)
- The value of the customers lost (if higher, this would shift to losing fewer of them)
How do we tackle this? Is there something that makes developers cheaper? Is there something that makes developers faster? Is there something that makes customers richer?
The solution is more frameworks, better frameworks
The answer is frameworks. They're not solving the problem perfectly, but the nature of the Hawk Dove game is that it's impossible to get the ideal world. But making frameworks better works on all three fronts:
- Making frameworks easier to learn means more people can become developers, and increasing the supply of developers will make development cheaper
- Making frameworks richer means more of the work is done by the framework, so you need less time to build the same level of functionality
- Making frameworks technically better pushes the equilibrium as well, by giving developers better efficiency for "free", thus expanding the number of customers who can access the site on the same devices. Relatively speaking, the customers get "richer".
And that's why frameworks are the dominant development paradigm. They don't work against users, making their experience bad. Economics is what makes their experience bad. Frameworks in their frantic, endlessly competitive push to make developers faster, better and more numerous are working tirelessly on the behalf of users, making their experience better, and making developers better too.
Why not a more efficient framework than React?
This brings us to the final question: if we're sold that frameworks in general are a good thing, why is React in particular dominant right now? There are delightfully light and performant frameworks and Alex lists several of them in his many extensive footnotes. Alex isn't against all frameworks, just the big heavy ones, React being overwhelmingly dominant and Next.js being the biggest framework within React.
But I think we've already answered the question. React has huge network effects: a long history, many solved edge-cases, a huge developer base, an enormous ecosystem of drop-in solutions. If you want to get rid of React's inefficiency you can't just be more efficient (because of Hawks and Doves, it just doesn't matter enough). You have to be better at something that makes developers faster, and it has to be a LOT faster to overcome the network effects. No framework has hit that threshold yet, but that doesn't mean it won't happen.
You're doing just fine
In the meantime, my fellow developers, don't feel stupid. You have not had the wool pulled over your eyes by a cabal of fast talkers. You've been making sensible decisions in the best interests of yourself and your users in the aggregate, and you don't need to feel like you're a bad person for using the popular frameworks. They are popular because they are a damn good idea.
